Owning a website is like owning a storefront on the bustling streets of the internet. It is a virtual space where customers can explore what you have to offer and make a purchase. It is important to make sure the site is user-friendly, visually appealing, and contains up-to-date information. Additionally, it is important to invest in SEO and marketing strategies to ensure the site is visible to potential customers.
It’s hard to get started with digital success, but some tools stand out as indispensable companions. It doesn’t matter if you’re a seasoned webmaster or a novice blogger, having the right tools can make a world of difference in performance, design, and user experience.
But don’t worry, today I’m sharing my top website tools with you, so bookmark this page, because as a website owner, you’ll find them super handy.
Grab My Website Management Tools List
This is an ongoing list of my favorite tools that I use all the time. Every website owner should be aware of and use to get better results and achieve their online goals.
This list of design tools, websites, and Chrome extensions is something every web designer, blogger, and website owner should keep close to their hearts. It can save you time and money and unlock web design secrets:
1. Color Picker
Ever wanted to spy on other websites’ color choices? Then you really need a color picker pinned to your browser. There are many kinds of color pickers, but I’m currently using ColorZilla.
How to use: After saving this little naughty boy in your Chrome, all you have to do is press the icon and unveil a specific color.
2. Font Detector
Just like the color picker does, this tool is supposed to help you detect… well, you got that right – fonts. In addition to font names, it will also tell you the size and weight used. I use this extension and I’m very happy with it. You can add it to your Chrome here: WhatFont
3. Canva
What more can I write about this tool that hasn’t been said a thousand times? I use it to create so many things – from branding kits, logos, and social media posts, and the list goes on and on.
4. Pixlr
One thing I’m missing in Canva is a more robust image editor. For this, I’m using Pixlr, which is absolutely capable of the more advanced edits. It can deal with heavyweight jobs and includes additional tools such as an AI image editor, and more are added every few months.
5. Unsplash & Pexels
If you have a website, you need images. Loads of them. These two sites provide a huge amount of imagery that is free to use for commercial use. In my opinion, this variety of images is so much better than those you find on the big image banks. Also, if I have to pay for an image, I’d rather pay for their premium options.
6. Google Analytics & Search Console
Owning a website requires you to be attentive to your site’s traffic and learn how many people are visiting your site, where they are coming from, and which pages or articles are your superstars and should be treated as such.
7. Image Size Optimizing
Light images are essential for a fast-loading site. Before uploading images to my site, I use tinyfy. As a result, the quality remains high, but the size of the image is reduced significantly. This reduction in file size not only speeds up the website loading process but also saves valuable server resources.

8. Copy And Paste Emoji Library 😻
I always leave one tab open with this tool: copying and pasting emojis is super 👌 helpful for website management. You can use it to add more fun to your design, or as a substitute for an image, by using shapes ✷✵✸✹
9. Cupcake Ipsum – The Sweetest Lorem Ipsum Generator
Typically, web developers, designers, and typesetters use Lorem Ipsum to provide a visual impression of how a page or website will look. For a whimsical twist, I like using Cupcake Ipsum, which replaces standard placeholder text with delightful, dessert-themed words and phrases. It adds a touch of sweetness and fun, and it is less boring than expected.
10. CloudConvert (Turn A Webp To JPG Or PNG, And More…)
This annoying moment when you realize you saved a Webp file… sounds familiar, right? So this tool can solve this problem, and it only takes a few seconds.
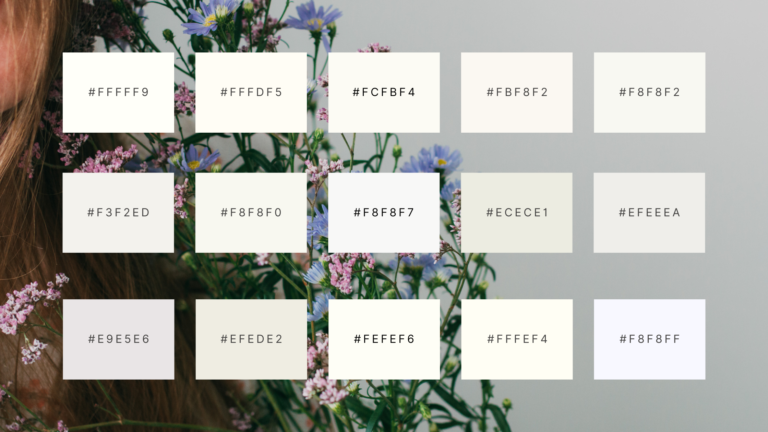
11. Color Palette Studio
Choosing the right colors and creating a color palette can be time-consuming for designers and “regular people” alike. Color Palette Studio offers a few game-changing tools to help make this process easier than ever. My favorite one is the contrast checker, but feel free to explore the site. You can use this coupon to get 10% off the premium features.